Hello there, my gorgeous friends on the internet ? What's going on ?
Today's article is all about why should you learn HTML, CSS and JavaScript and what is it actually. How these forms skeleton for developing a website.
So let's get started.
What is HTML, CSS and JavaScript
1. What is actually HTML?
According to the internet, it is Hyper Text Markup Language. Now let's look at what's this mean.
Hyper-Text are texts, images, tables, and other representative formats that are been displayed on a computer, this includes what we see on our browsers.
While Markup Language in computer science refers to languages that are human-readable and are written within tags.
Which means HTML are ways of writing human-readable contents with tags.
Web page only written in HTML looks like human with skeleton only. Which is very scary and unattractive. HTML are skeleton without flesh. So it will be very difficult to get job as an HTML Developer.
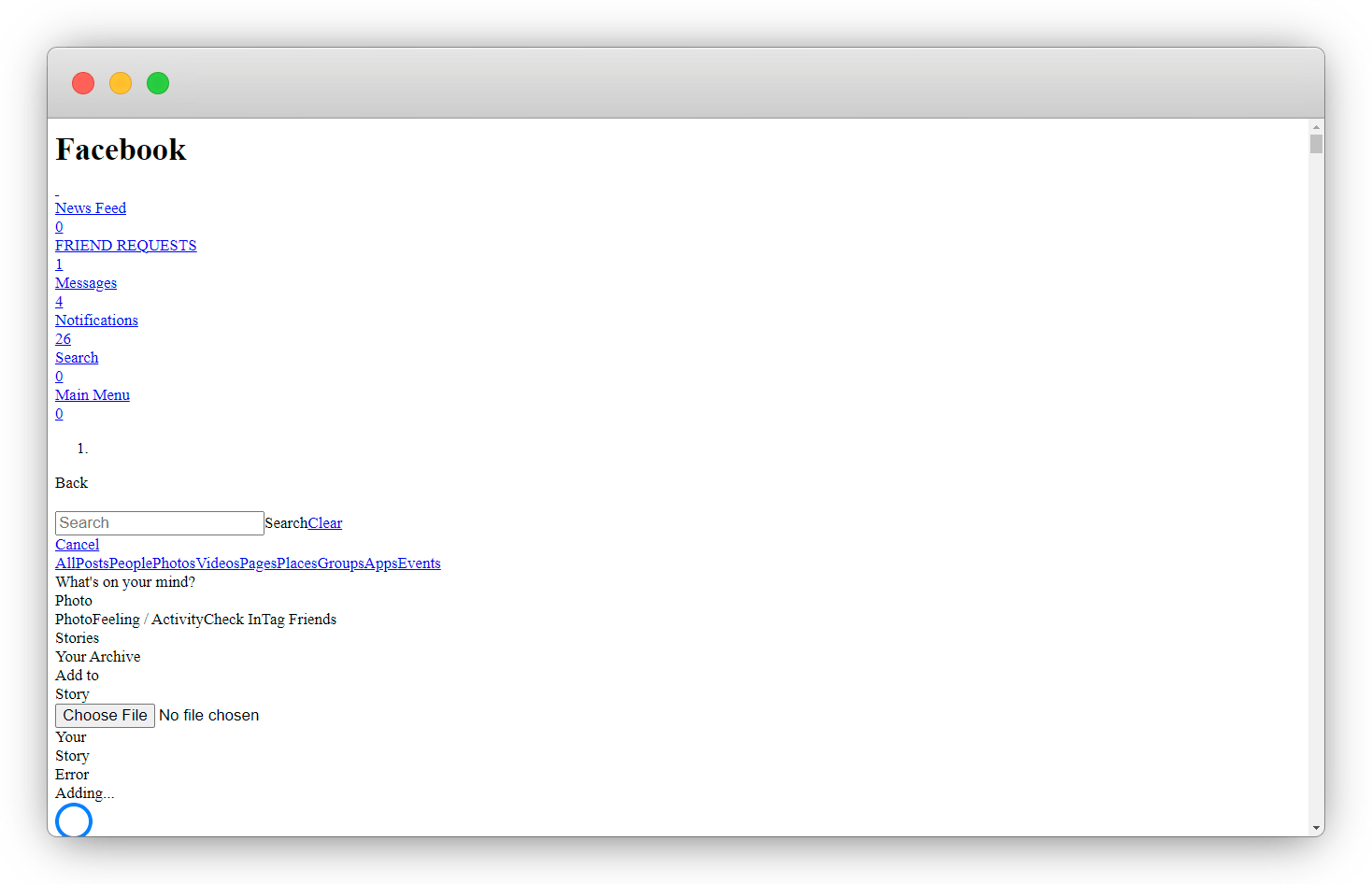
HTML only project
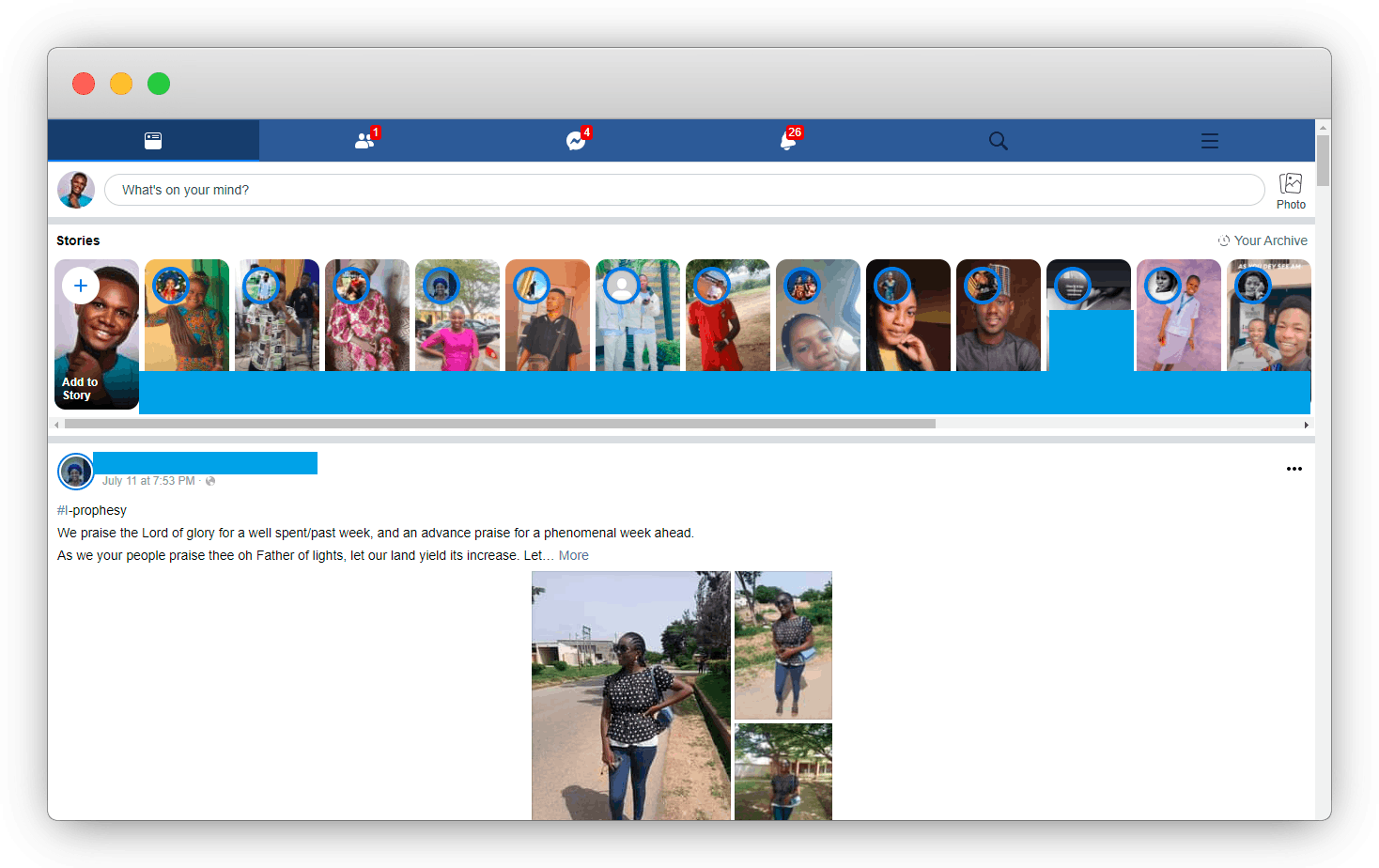
Below is how FaceBook page will look like with just HTML

Will anyone use FaceBook with this look ? No one will.
2. What is actually CSS?
It stands for cascading style sheet. It decides how HTML content will be represented on browser.
This design and description includes colors, layout, background-colors, visibility, display and much more. Here CSS is missing flesh in skeleton. So now it is less scary and more attractive.
See the image below.
Friendly and attractive, right ?
Now, the good news for you is you can earn income by just mastering HTML and CSS. A company can hire you to build their website or rebuild their portfolio.
Below are some project ideas to showcase your HTML and CSS skills.
1. Small Business Portfolios
Have you noticed small shop down your street ? You can approach the owner and offer them to build them a portfolio (free or with a discount) and get a chance to be recommended to their networks/ colleagues.
2. Company Landing Page
Every small scale to large scale business want their online presence to market their work, a website, which you're good at building, reach out to such businesses and show them what you can build with explanation why they should consider your design. Ask them if they want something similar or better than your sample.
3. Individual Portfolio
Every professional, from engineer, model, photographer, farmer needs online presence to showcase their work experience and talent. You can approach them with reasons to have a portfolio that make them stand out in market. This in turn makes them your next client and plus 1 project in your portfolio.
These are just very few opportunity turn your skill into profession.
Check out these article which may be helpful for building your portfolio.
A List of CSS resources for beginners - by devin ford
Over 10 Frontend Challenges - by Ayodele Samual Adebayo
Top 10 project for Beginners to practice HTML and CSS
Now if we've done enough of HTML and CSS, then we should also consider that websites built with only HTML and CSS are static. It doesn't communicate with the users and visitors likewise cannot interact with it either.
So we can say website with just HTML and CSS is a dead body.
Kick it, touch it, shout at it, it will still remain on the same without any sign of movement. As time goes on, it becomes boring even if look is attractive and friendly. So we need to skill up.
Here, JavaScript come into picture.
3. What is actually JavaScript?
Now we've build static webpages, we need to add life to them. Here we need JS.
JavaScript is a text-based programming language - scripting language precisely (see more about differance between programming language and scripting language here) used both on client-side and server-side. While HTML and CSS form structure and style of web pages, JavaScript adds interactive elements that engage a user. JavaScript brings every webpages to life, from handling of data, toggling of elements, automation, and animations.
Every living human being can perform actions like eating, walking, jogging etc. Likewise, JavaScript allows to add actions to webpages such as handling of data at the time of submitting, change layout or background when user clicks on button or image etc.
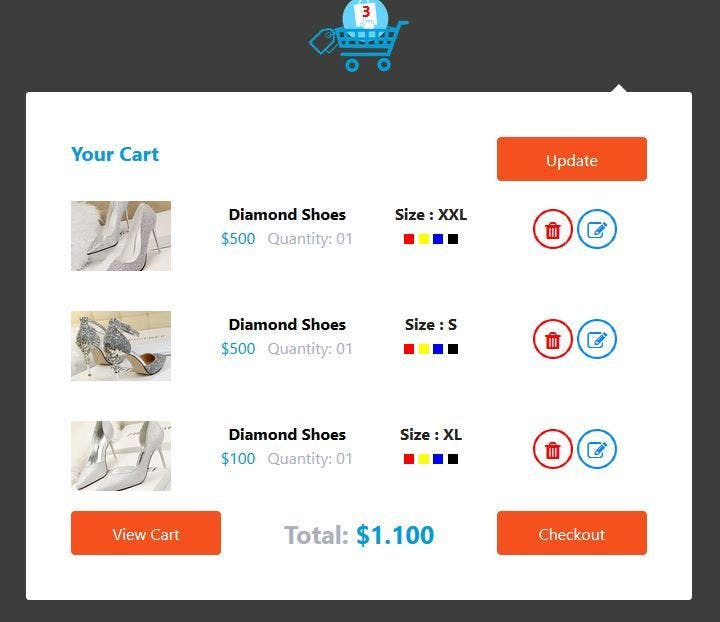
We can make the use of JavaScript in e-Commerce website to calculate total price of selected products before the user checks out, we can also add payment option to our website with JavaScript.

So, now what else you need to build a website. Let me know in comment section.
Final Thoughts
Don't rush! Don't underestimate the power of this statement. Take your time to learn these technologies, especially the basics. Combination of in-depth understanding of HTML, CSS, and JavaScript can earn you the income you want. A deep understanding of these languages will make life easier when transitioning into any of their frameworks.
And with that, you can have a attractive and user-friendly web project to be proud of.

Wow, what a journey! I'm glad if you've made to the end of this article. If you've enjoyed and learned something new, don't forget to share.
See you in next article. Bbye.



If you are searching for a top and affordable digital marketing and web and mobile apps development services provider company in India, then contact us, we offer very cheap price development services. Our experts have rich experience in web and mobile apps development services.
ReplyDeleteMagento Application Development Services in India | WordPress Development Company in Jaipur |Web Development Company